MASTER DIVI FIVE LIKE A BOSS
Divi is the most popular WordPress theme in the World for good reason. The visual interface and flexible modules means you can build a stunning website for your business or your clients. I can teach you how to get the best results.
Divi – Zero to Hero: Part One
I have had so many people ask me for more “getting started” content for the Divi theme and Divi Builder and I am really pleased to be working on this “DIVI – Zero to Hero” series.
Do you want to go from Zero to Hero with the Divi WordPress theme and builder? In “Part One” of this new Divi Theme tutorial for beginners series, I show you how to get Divi installed and set up on your WordPress webserver.
Divi – Zero to Hero: Part Two
I have had so many people ask me for more “getting started” content for the Divi theme and Divi Builder and I am really pleased to be working on this “DIVI – Zero to Hero” series.
In this second tutorial I look at getting started with the “Divi Builder” . Even if you have been using Divi for a while I think you might find some useful tips!
Divi – Zero to Hero: Part Three
I have had so many people ask me for more “getting started” content for the Divi theme and Divi Builder and I am really pleased to be working on this “DIVI – Zero to Hero” series.
Do you want to go from Zero to Hero with the Divi WordPress theme and builder? In “Part Three” of this new Divi Theme tutorial for beginners series, I will introduce you to the basic structure of Sections, Rows, Columns and Modules.
Divi – Zero to Hero: Part Four
I have had so many people ask me for more “getting started” content for the Divi theme and Divi Builder and I am really pleased to be working on this “DIVI – Zero to Hero” series.
In this fourth tutorial we look at the content tab of the settings menu and take a deep dive into background options amongst other things. Even if you have been using Divi for a while I think you might find some useful tips!
Using CSS “Outline” to see element structure in Divi
It is often hard to visualize how you have structured the elements on a page you have built with Divi, especially if you come back to a site some time after you have built it. Using a bit of CSS I show you in this video how to put an outline around rows, columns or any other element of your site to simply and clearly showing you the structure of your layout.
Divi Transparent Header (Responsive)
I made a Divi theme builder tutorial over a year ago showing how to build a transparent Divi header menu and full screen header in Divi and it quickly became my most popular video to date. I have now fully updated this for 2022 to add the latest Divi features.
Two-column row with responsive images
Two column rows crop up on many websites built with the Divi Theme and Builder. Often there is text in one column and image in the other but it is trickier than it seems to make this work responsively and in a way that makes the image both SEO and accessibility friendly.
Fully Responsive Blurb Row
In this tutorial I show you every step of creating a a Fully Responsive Divi Blurb Row using Fluid Type! Everything is explained and all of the CSS is included below.
How to add Custom CSS
Unsure of the right place to put custom CSS in DIVI? Should you add it to the modules, rows or sections – or maybe to the page? What about the “additional CSS” section in the Customizer – and in the DIVI options? And do you need a Child Theme for Divi Custom CSS?
How to format Divi Text Modules
How to use CSS to format text modules in the Divi WordPress Theme. Get consistent global text spacing in Divi Text Modules without having to create a new module for every heading level and paragraph which becomes a real chore.
Fluid text fully Responsive Menu
In this tutorial we will be creating a dynamically-sized responsive header with ‘fluid typography’ in Divi (CSS Clamp Function). This will scale all the way from the mobile/tablet breakpoint, displaying a full menu on iPad and other tablets.
Getting Started with Divi Presets
In this tutorial we will be looking at the Divi presets feature and how to get started using Divi presets to build sites more efficiently. One of the most confusing aspects of presets when you first start to use them is how the “default” setting works and I will be covering this in detail.
Using Divi Global Colors
In this tutorial we introduce a new workflow using Divi global colors to create a dynamic color palette for your website. The Global Color feature was introduced to the Divi Builder by Elegant Themes in February 2021 and offers and entirely new and powerful way of working with colors in Divi.
Create a Child Theme for Divi
This tutorial will guide you through the steps to create a “child theme” to use with Divi. Start by downloading the FREE template from the link in the description or here.
Vertically Center Content in Divi
In this tutorial you will learn to vertically center content in Divi. We will look at how to center (or centre!) a block of text in a column and also how to center multiple modules in the middle of either a column or section. You will learn how to build the examples from scratch with no steps skipped.
Divi Transparent Header Menu
Create a Divi Transparent Header Menu. In this video you will learn how to use a “full width header” Divi module to create a home or landing page hero section with real Impact and a transparent menu section.
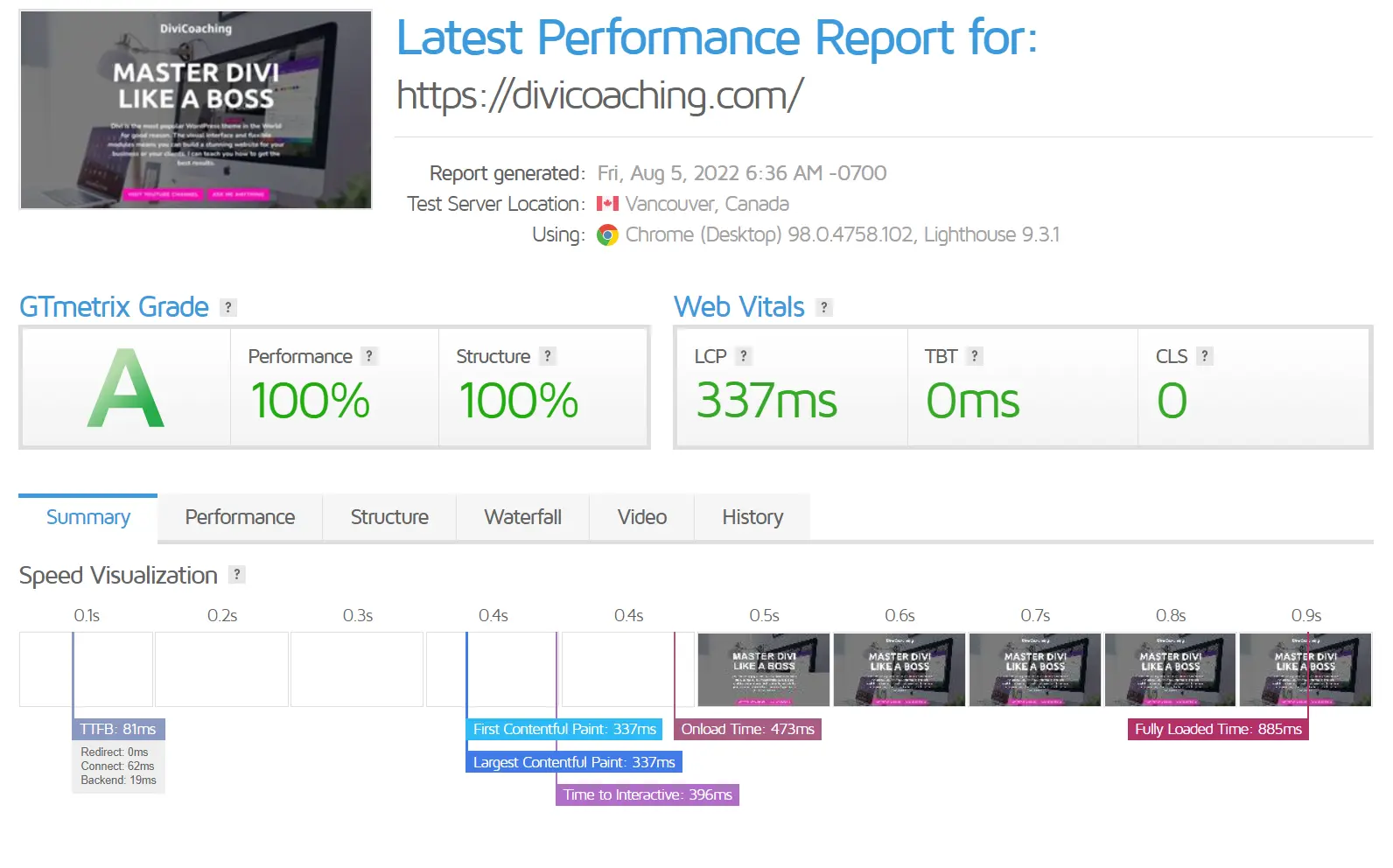
Speed and Divi
There is a lot of misinformation out there about Divi and poor website loading speeds. Whilst all builders do add size to web pages, if you build with speed in mind, watch your images sizes, get good (which is not necessarily expensive) hosting and learn what you need to do to keep speeds up then you will be fine.
This site is hosted on an unmanaged cloud VPS from TSOHost, and this test was run just after I built and optimised this page. Click on the GT Metrix results on the right to run a live test. Compare with a couple of other sites (opens in a new tab)!